Hva er low-code utviklingen?
Selv om trenden har økt de siste årene, er dette ikke noe nytt. I flere år har ulike leverandører tilbudt verktøy som gjør det mulig å utvikle applikasjoner med lite eller ingen kode. Du har kanskje hørt om produkter som Power Automate, Logic Apps, Power Apps og Power Portal - dette er eksempler på Microsoft sin satsning innenfor området.
Low code gjør at du kan utvikle applikasjoner eller programvare ved hjelp av grafiske verktøy og drag-and-drop funksjoner, og minimalt med kode. I mange tilfeller - ingen kode.
Med low-code utvikling kan altså bedrifter raskt både utvikle og distribuere forretningsapplikasjoner internt i organisasjonen eller som eksterne løsninger. Dette sparer deg for tid, og gjør bedriften mer produktiv. En slik tilnærming gjør at personer med god forretningsforståelse for problemstillingen man skal løse, men begrenset kunnskap rundt utvikling, kan både bidra og potensielt stå for implementasjonen av løsningen. Eksempler på typiske løsninger man får løst med low-code kan være små, isolerte funksjoner som støtter opp om daglige oppgaver og gjøremål, men også noe mer omfattende løsninger som feks. kundeportaler.
Hvordan kan low-code se ut?
La oss ta utgangspunkt i at man er et selskap som ansetter hyppig, og i forbindelse med dette, har en rekke behov omkring onboarding. For å støtte opp under denne prosessen kan man etablere en løsning som tildeler oppgaver til den nyansatte, eller for personer som er ansvarlige for å hjelpe den nyansatte i gang. La oss vise deg hvordan vi ville gjort det.
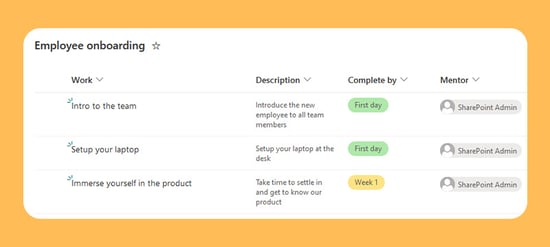
Vi setter først opp en liste som inneholder alle oppgaver en nyansatt skal gjennom, samt frister for når oppgaven skal gjennomføres og hvem som er ansvarlig.

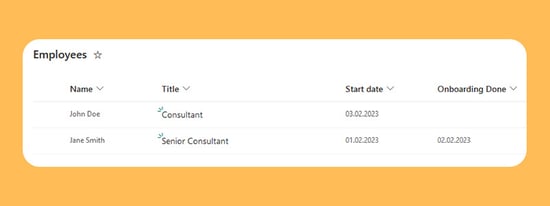
I listen over ansatte legger vi inn en dato for oppstart og en for når onboardingen er fullført.

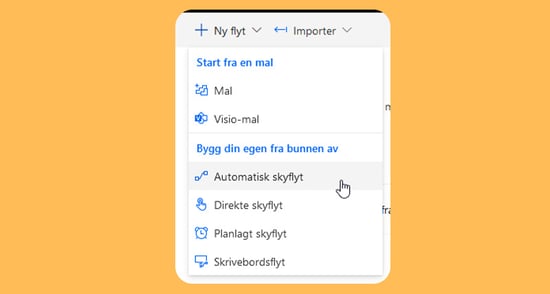
Neste steg er å automatisere flyten slik at man blir kvitt manuelle prosesser rundt oppfølging og fremdrift. For å gjøre dette, oppretter vi en ny automatisk flyt i low-code løsningen “Power Automate” fra Microsoft.

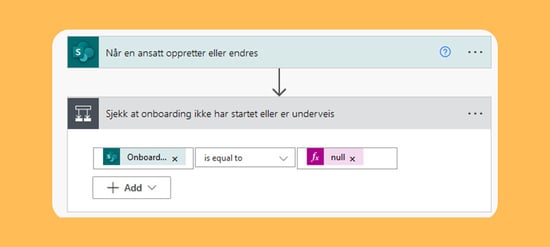
Videre definerer vi en “utløser” som skal reagere når en ansatt legges til eller endres i ansattregisteret. Vi legger deretter inn en sjekk på om onboarding er gjennomført. Dersom den ikke er ferdig, vil flyten registrere dette og fortsette med onboardingen.

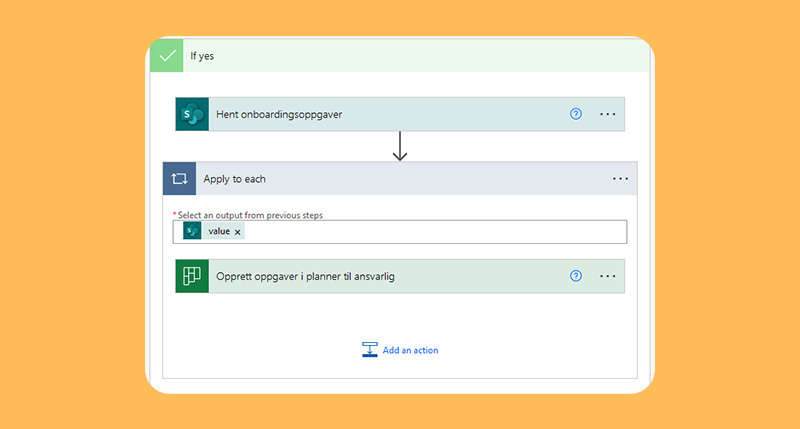
På forrige steg ble det konkludert med at onboarding ikke var gjennomført for den ansatte, og vi går da videre til å hente maloppgavene vi definerte tidligere. Det vil deretter opprettes tilsvarende oppgaver i Microsoft Planner som tildeles en ansvarlig.

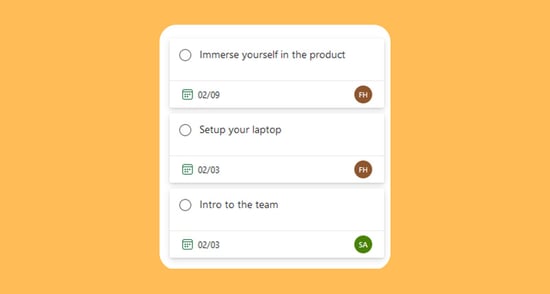
Med disse enkle grepene har nå den ansvarlige fått onboardingoppgaver med tilhørende frister for gjennomføring.

Hva er fordelene med low code - no code?
Raskere utvikling
I følge John Rymer i Forrester vil trenden akselerere utvikling 10 ganger raskere enn vanlige metoder. Dette gjør at bedrifter kan gjøre mer, med færre ressurser.
Lett å vedlikeholde
Applikasjoner bygget på low-code-plattformer kan enkelt integreres i kjernesystemene i bedriften. De kraftigste plattformene har innebygd distribusjon til mobil, noe som betyr at applikasjonen bygges en gang, og distribueres overalt.
Reduserte kostnader
Med en rekke innebygde integrasjonsmuligheter vil dette bidra til å redusere kostnader man typisk ville hatt ved å etablere skreddersydde integrasjoner. I eksempelet over har vi både integrert oss mot Microsoft SharePoint og Microsoft Planner, uten nevneverdige utfordringer.
Når kan du ta i bruk low-code, no-code?
I takt med at trenden øker, har den også fått kritikk for å at det overvurderes i forhold til fleksibiliteten som ligger i denne type løsninger. Selv om low code - no code kan anses som å være en viktig komponent i den digital transformasjonen, vil det i mange tilfeller være vanskelig å lage applikasjoner og IT-løsninger uten skreddersøm, spesielt når kompleksiteten øker.
Vi i twoday Avento har bred kunnskap og kompetanse på dette området. Vi gjør derfor alltid vurderinger på om man kan løse enkelte deler av et prosjekt ved å benytte mulighetene som tilbys i disse plattformene.
Små, isolerte arbeidsflyter - spesielt i Microsoft-universet, kan ofte løses med alternative fremgangsmåter, eksempelvis gjennom Power Platform.
Apputvikling, nettsider, e-post-verktøy, designverktøy og ecommerce plattformer er alle løsninger hvor det tilbys low code, no code-løsninger i dag, og hvor det har vært nødvendig med systemutvikling tidligere.
Hva er utfordringene?
Lav grad av tilpasning
Som nevnt vil man være begrenset av hvilke integrasjonsmuligheter som blir tilbudt gjennom plattformen. Om et av produktene man ønsker å integrere seg mot skulle mangle vil det i mange tilfeller være behov for skreddersøm.
Krever likevel utvikling
Selv om du kan gjøre en del med verktøyene, vil mye fortsatt kreve utviklere, spesielt det som går lengre enn de enkleste løsningene. I flere tilfeller bruker utviklere mye tid på å kode i og rundt verktøyet for å tilpasse, like mye tid som det hadde tatt å bygge løsningen selv.
Skalering
Plattformene kommer ofte med begrensninger på antall kjøringer og hyppighet på utløsere. Har man med andre ord behov for funksjonalitet med høyt antall kjøringer eller høy hyppighet kan det være fornuftig å se på alternativer.
Det er altså både fordeler og ulemper med innføring og bruk av low-code verktøy. Med en god kravspesifikasjon og et isolert scope, vil man være i stand til å ta nødvendige beslutninger for om det vil være en god idé å gå denne veien. Om man derimot setter i gang med et større implementasjonsprosjekt uten å ha gjort nødvendige avveininger i forkant, kan man møte problemstillinger underveis i prosjektet som kan være utfordrende å løse.
Trenger du hjelp med digitalisering?
Forfatter
/Bilder/Ansatte/800px/Frank%20Hessen%20800px.jpg?width=790&height=526&name=Frank%20Hessen%20800px.jpg)
Frank jobber som prosjektleder med fokus på utvikling og arkitektur.
